Taxonomy: Why How Your Site is Structured Affects SEO
There are a bunch of factors that go into ranking your website in the search engines – keywords, metadata, content and site taxonomy, or site structure. While the other factors are very important to the overall SEO of your website, this post focuses primarily on site structure, proper HTML markup, tags and more. Why is taxonomy so important to SEO and being able to have search engines crawl the content on your site?
The Importance of Good Website Taxonomy
Good website taxonomy is important for a number of reasons. First, and probably foremost, it helps the search engines find your content more quickly. For example, if you are using good HTML markup, using H1 tags as your main headline and H2, H3, and H4 for subheadlines, the search engines can determine more quickly what your page is about and rank your content appropriately. Second, good site structure, or at least, intuitive site structure, is important because visitors to your site need to be able to find your content in easily and quickly – otherwise, they’ll bounce. Lastly, consider where your potential clients fall in the buying cycle – what persona do they fall in? Is how your site is structured conducive to getting them to find what they are looking for at the appropriate time? Check out this post on personas to learn more about the different stages of the Awareness Ladder.
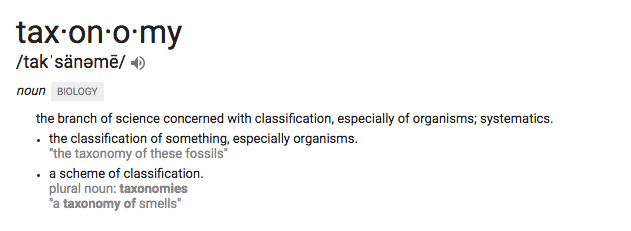
So, how do you ensure that your site is using good taxonomy? Well, consider the definition of taxonomy:

Essentially, taxonomy is a system of classification of like things – for example, if you have a website that features a variety of wines, you’d probably want to use a taxonomy that classifies the wines into red and white, then by type of wine, and then being more specific, where the grapes were grown for that particular kind of wine. The idea is essentially to start out with a broad category and drill down to the specific topic or subject. In general being broad and shallow is better than being narrow and deep.
Determining Your Website’s Taxonomy
To determine how you should categorize your website, start with an outline. Research what people are searching for using Google Webmaster Tools and how people are finding you. These should be your top level, main navigation categories. For example, using the wine website example, Your top level navigation could include “Wines” and then drill down from there. Remember, start broad and move toward being more specific. Once you’ve determined your top level site structure, as broad as you can make it, start considering your second level categories – with the wine website example, “Red Wines”, “White Wines” and “Dessert Wines” could be headings.
Your third level of taxonomy could separate the wines by type into their respective subtypes, for instance, under “White Wines”, you could have “Chardonnay”, “Pinot Grigio”, “Riesling”, and “Sauvignon Blanc”. Certainly more could be added to that next level, as necessary. From there, you may have variations or differences in the wines offered so there could be a fourth level that might have something like “Sonoma Valley Grapes”, “Napa Valley Grapes” or “Locally Grown Grapes”.
Ultimately, you want to make your website’s taxonomy intuitive and structured logically – by putting things in categories, so that both search engines and your visitors can find them, you’re more likely to have someone find what they are looking for faster.
Proper HTML Markup and Page Structure
So, here’s what things get a little technical, but not overwhelmingly so. As I said earlier, HTML pages come with a certain page structure. If you’re using WordPress, it’s a little easier, but if you’re hand coding, it’s a little more involved. Essentially, you want to use good markup – it’s like using good grammar only with HTML code.
Step 1 of using proper page structure includes using the H1 tag only once at the top of your page – it should clearly summarize what the page is about and should contain the keywords for the page. Next, you should use the H2, H3 & H4 tags as subheadlines to further delineate your page topic. Images on the page should include an alt tag and that alt tag should contain the page keyword. NOTE: Don’t keyword stuff your alt tags. Make sure that the images contain the keyword BUT also make sure that the alt tag does it’s job by describing the image in the event the image doesn’t load or for the vision impaired.
Having It All Make Sense
Once you’ve got a good taxonomy going and your markup is good, you’ll want to have it all make sense together, particularly when you consider the different stages of the buying process. Your pages and site structure should speak to the varying stages of the buying process – Problem Recognition, Information Search, Alternative Evaluation, Purchase and Post-Purchase.
Clearly the needs of the consumer at the Problem Recognition stage are not the same as those at the Purchase stage – your content, designed and written well, should move the user through the decision process toward the purchase and post-purchase phase. It’s important that your taxonomy be setup in such a way that it’s clear what you want the user to do next, as well as the content being logical to that specific phase of the buying process.
Taxonomy isn’t about taking dead animals and making statues out of them. It’s about making sure things are categorized and ogranized in a systematic way. By using taxonomy to organize a website, you can help that site be found faster and indexed more accurately by search engines. You can also help potential customers find what they are looking for quicker no matter what stage of the buying process they are in.
Need help creating a taxonomy for your website?
Contact us for a FREE evaluation!